Na Locaweb começamos a usar o Gitbook para algumas documentações há certo tempo. Não participei da decisão do uso dessa ferramenta, mas posso listar alguns pontos positivos dela:
- Poder escrever os textos em markdown (que são convertidos automaticamente para html na publicação)
- A busca por palavras é muito rápida! (neste link criei uma documentação de exemplo, basta procurar por “answer” para ver a velocidade)
- Existem vários plugins disponíveis. Por exemplo, estamos usando esses: [ “mermaid”, “toggle-chapters”, “toc”, “callouts” ]
Nesse post vou focar no uso do plugin Mermaid e não pretendo detalhar como usar o Gitbook, que pode ser visto aqui. Outra opção é usar a versão “na nuvem”. Para isso basta criar uma conta no gitbook.com.
Na área de desenvolvimento de software frequentemente precisamos desenhar diagramas para documentar algo. Isso pode ajudar muito o entendimento dos sistemas, com uso de diagramas de sequência ou de estado, por exemplo.
Já usei diversas ferramentas para desenhar diagramas, mas vejo o mesmo problema para todas elas. Quando precisamos editar alguma coisa é necessário abrir o arquivo original no editor para depois exportar a imagem para PNG ou Jpeg e, às vezes, já não temos mais o arquivo original ou até o programa para edição. Assim fica impossível editar!
Há pouco tempo conheci o Mermaid, uma “linguagem” para especificar diagramas. Com ele, conseguimos fazer diagramas de sequência, de fluxo, de gantt, etc.
Na Locaweb fizemos alguns diagramas de sequência para facilitar o entendimento das integrações entre sistemas. No site do Mermaid, a especificação para esse tipo de diagrama se encontra neste link.
É possível editar em modo “live” no próprio site do Mermaid – por aqui.
Outro jeito de se testar é usando o hackmd.io. Basta criar um documento markdown e colocar o código do diagrama dentro do bloco Mermaid, como o exemplo abaixo:
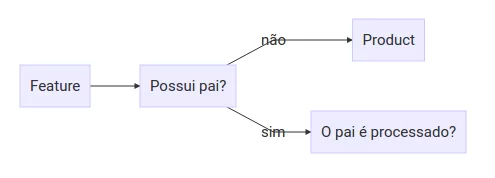
```mermaid graph LR; Feature-->B[Possui pai?]; B-- não -->C[Product]; B-- sim -->D["O pai é processado?"]; ```
Esse código gera o seguinte diagrama:
Voltando ao Gitbook, para usar o Mermaid, basta adicionar o plugin Mermaid na lista de plugins no arquivo book.json, como a seguir:
{
"plugins" : [ "mermaid" ]
}
Mais detalhes sobre esse plugin podem ser vistos na em sua página.
Diferentemente do hackmd, o código do diagrama deve ficar dentro do bloco {% mermaid %} como abaixo:
{% mermaid %}
graph LR;
Feature-->B[Possui pai?];
B-- não -->C[Product];
B-- sim -->D["O pai é processado?"];
{% endmermaid %}
Espero que com essas dicas, você possa começar a criar mais diagramas para documentar suas aplicações. Qualquer dúvida, comenta aí!